Have you ever dreamed of seeing your face on a magazine cover? Do you want to know how to turn a picture into a Vogue cover? Imagine creating a stylish and professional-looking magazine cover in just a few steps, without spending a dime.
With PhotoGrid, this dream can become a reality! This guide will show you two methods to make magazine cover style photos on the phone easily using PhotoGrid’s versatile tools. Let’s dive in!
Table of Contents
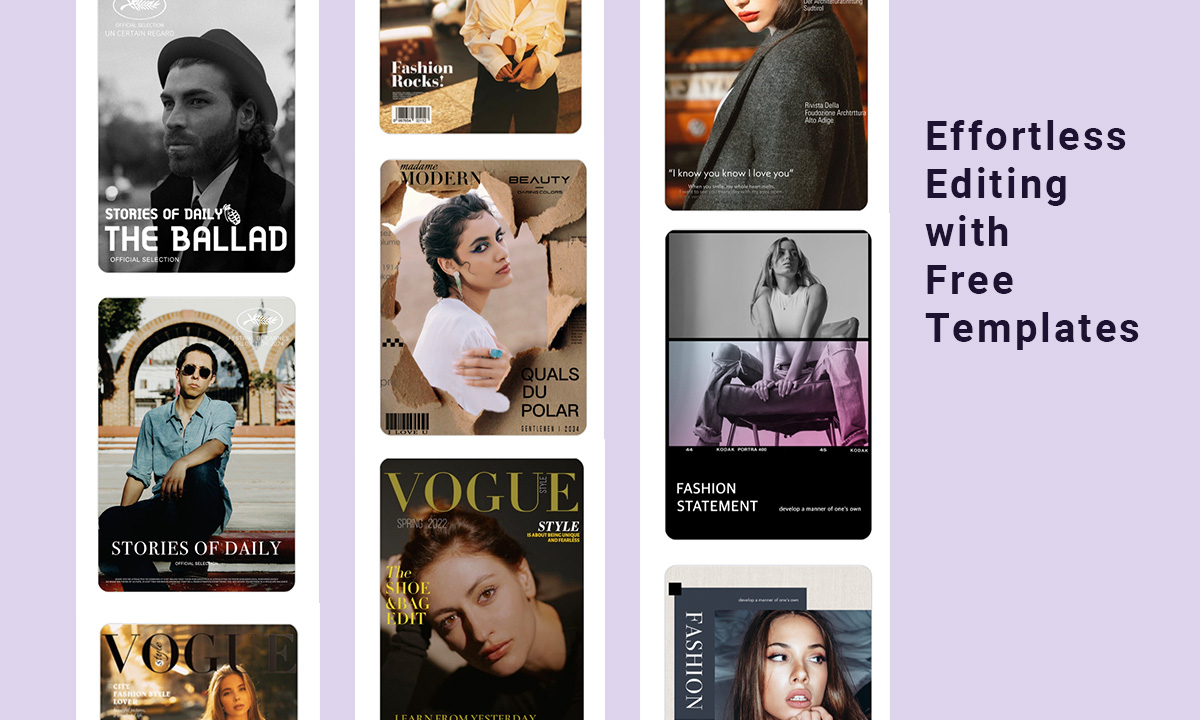
Method 1 Effortless Editing with Free Templates
The quickest and easiest way to create a magazine cover is by using PhotoGrid’s pre-set templates. Our diverse range of templates is not only customizable to suit your unique style but also stylish and completely free. Follow these steps to get started:
-
Choose Your Favorite Template
Head to the template library. Search for “magazine” in the search bar to browse through a variety of magazine cover templates. Choose a template that catches your eye. There are plenty of styles, from fashion-forward Vogue covers to sleek business magazines.

-
Enhance Image Quality
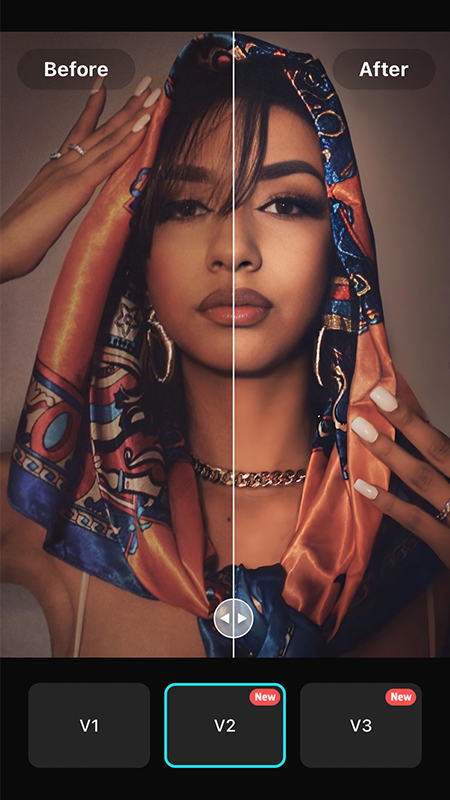
High image quality is the key to creating an eye-catching magazine cover. Activate the image quality enhancement feature to make your photos look sharper and more vibrant. This step ensures your cover has a professional start.

-
Customize Your Cover
Adjust the text, change fonts, add effects, and tweak colors to make the template truly yours. PhotoGrid offers a robust text editor with features like font adjustment, spacing, outlines, shadows, and backgrounds. Don’t forget to try the highlight feature to change the color of individual letters for added flair.

Download PhotoGrid for Free!
Method 2 Autonomous Design
For those who want more creative control, PhotoGrid’s array of features allows you to design a magazine cover from scratch. Here’s how to do it:
-
Select High-Quality Photos
Start by choosing photos with clean backgrounds and clear, prominent subjects. High-resolution images will ensure your cover looks professional. Try our AI enhancement feature if needed.
-
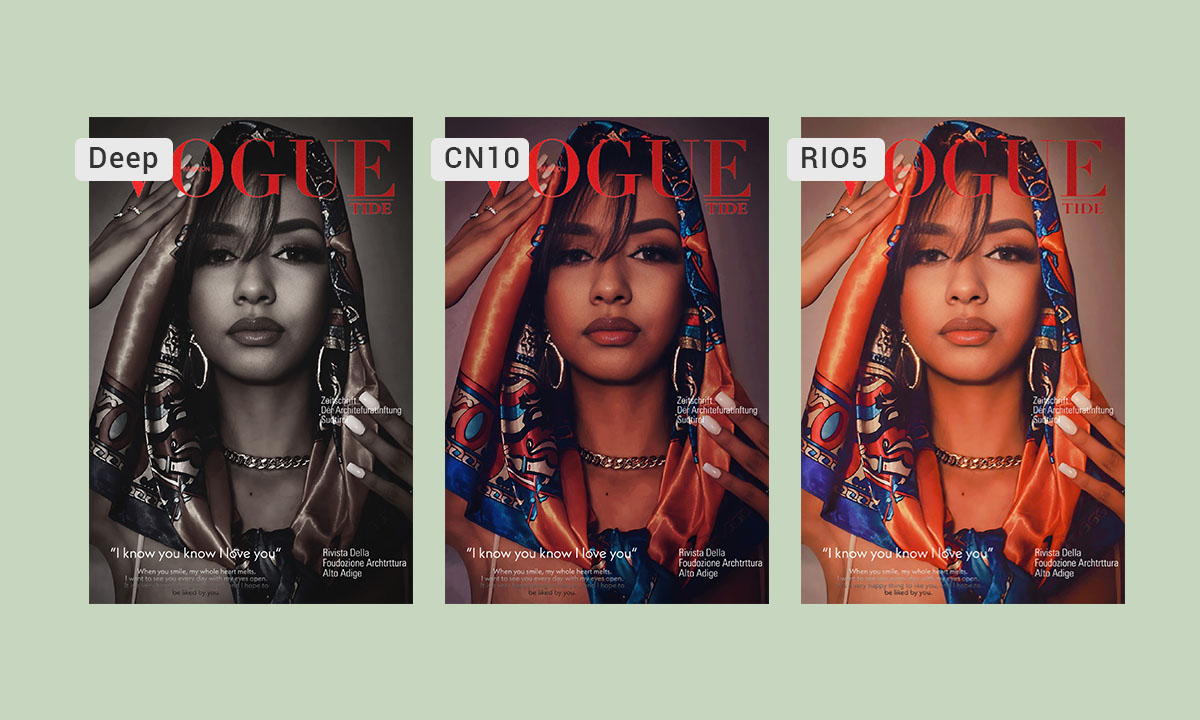
Apply Filters and Adjustments
Add filters and adjust the colors to suit the mood and style of your cover. PhotoGrid offers a range of filters that can give your photos a unique and polished look. Adjust brightness, contrast, and saturation to make the images pop.
-
Design the Masthead
Your magazine cover needs a strong masthead (the title or logo at the top). PhotoGrid’s text editing tools are powerful and versatile. Use the highlight function in the text editing tool to change the color of individual letters, adding a creative touch to your masthead.

-
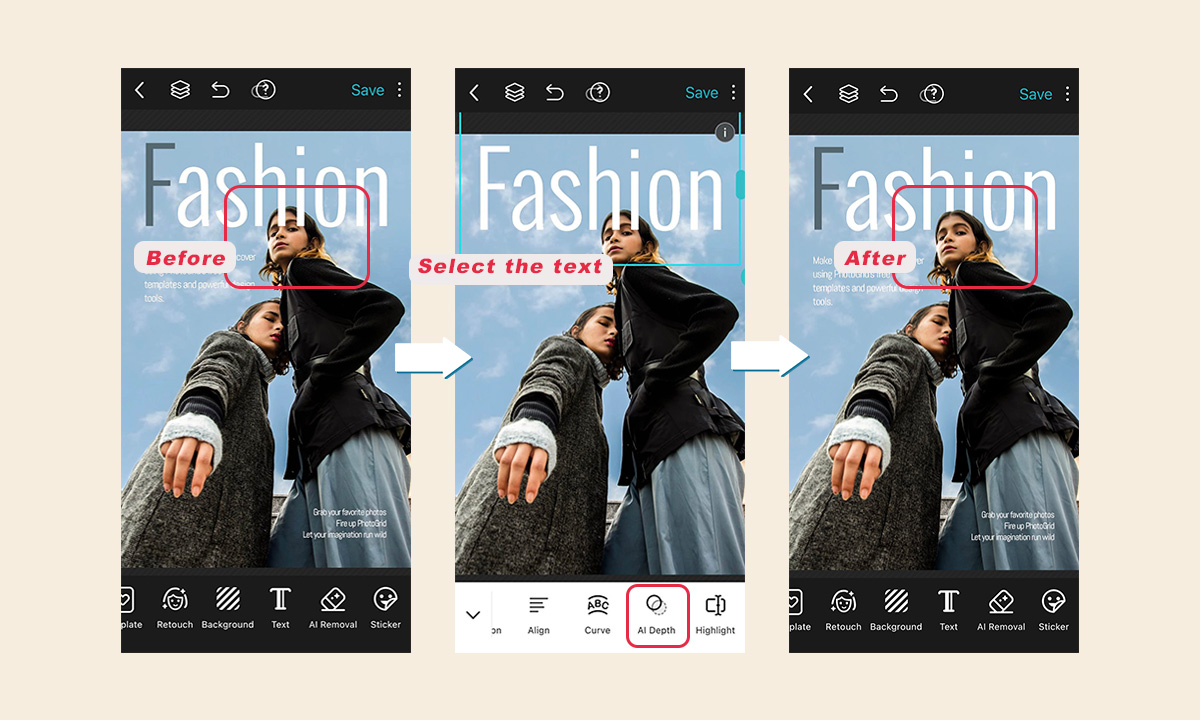
Bonus Tip: AI Depth
If the text obstructs the main subject of your photo, you can use the AI Depth feature for layered editing. Simply select the problematic text and activate AI Depth. This tool will separate the main subject from the background, creating distinct layers.

Download PhotoGrid for Free!
Advanced Tips
-
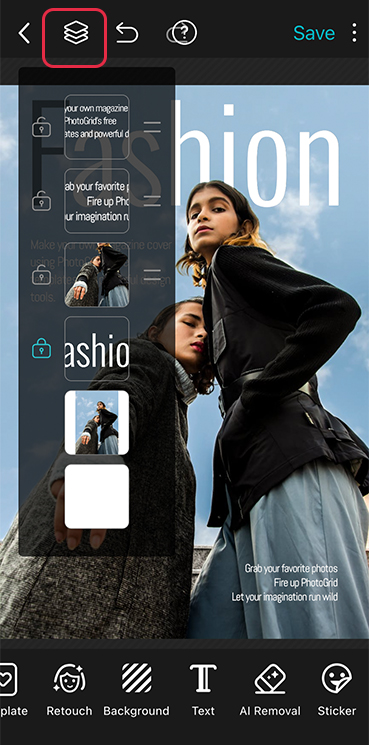
Layering for Depth: Experiment with layering different elements to add dimension to your cover. You can then adjust the order of layers by clicking the layer icon in the upper left corner. For instance, placing text or graphics behind your subject can create a more dynamic and engaging design.

- Add Decorative Elements: Enhance your cover with stickers, icons, or other decorative elements available in PhotoGrid. These additions can add flair and help emphasize important aspects of your design.
- Keep it Balanced: Maintain visual balance by distributing elements evenly across the cover. Avoid clutter by limiting the number of fonts and colors. This ensures readability and visual appeal.
Conclusion
Creating a magazine cover with PhotoGrid is a fun and rewarding experience. Whether you choose a ready-made template or unleash your creativity with autonomous design, the possibilities are endless.
Remember, the key to a great magazine cover is a blend of creativity and technical finesse. So, grab your favorite photos, fire up PhotoGrid, and let your imagination run wild. Happy designing!